Print Subtitles
Hybrik supports several caption/subtitle file formats. Read more about Subtitle and Caption sources here for more thorough examples. This tutorial will walk through examples using the print_subtitle filter.
Hybrik has the ability to provided a printed (or burned in) representation of what viewers will see when watching content with closed captions or subtitles enabled. The source for printing comes from a sidecar file (ttml, vtt, srt, scc). So in addition to the media file we are going to transcode, we need to provide a source and location for the caption/subtitle file.

For no matter what your source format (a caption source such as scc or subtitle source such as vtt), you can provide it to the print_subtitle video filter like this:
{
"uid": "sources",
"kind": "source",
"payload": {
"kind": "asset_complex",
"payload": {
"asset_versions": [
{
"asset_components": [
{
"component_uid": "av",
"kind": "name",
"name": "{{source_name}}",
"location": {
"storage_provider": "s3",
"path": "{{source_path}}"
},
"contents": [
{
"kind": "video"
},
{
"kind": "audio"
}
]
},
{
"component_uid": "subtitles",
"kind": "name",
"name": "{{captions_name}}",
"location": {
"storage_provider": "s3",
"path": "{{captions_path}}"
},
"contents": [
{
"kind": "subtitle",
"payload": {
"format": "auto"
}
}
]
}
]
}
]
}
}
},
print_subtitle Filter
The imprint_style refers to what the renderd captions will look like, not the source format.
Note: "imprint_style": "closed_caption" will only work with an scc source. For all other sources, use "imprint_style": "subtitle" or "ttml".
"video": {
"codec": "h264",
"width": "1280",
"height": "720",
"bitrate_kb": 1000,
"filters": [
{
"kind": "print_subtitle",
"payload": {
"imprint_style": "subtitle"
}
}
]
},
Styles
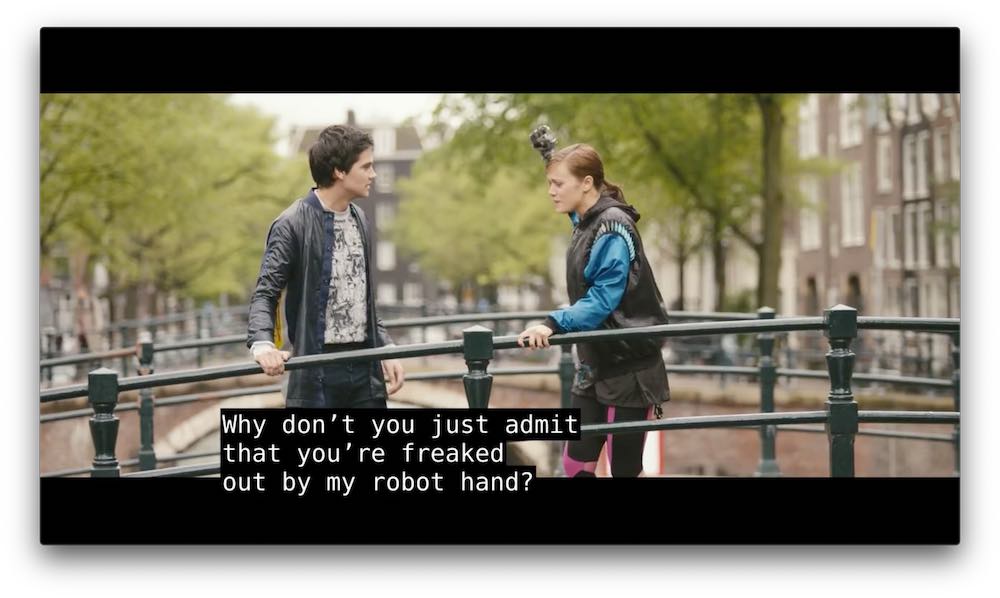
subtitle
In this first example we have assembled the two assets required (source video and subtitle) and added the print_subtitle filter. In this simple example we use a subtitle style. The results are seen here.
"filters": [
{
"kind": "print_subtitle",
"payload": {
"imprint_style": "subtitle"
}
}
]

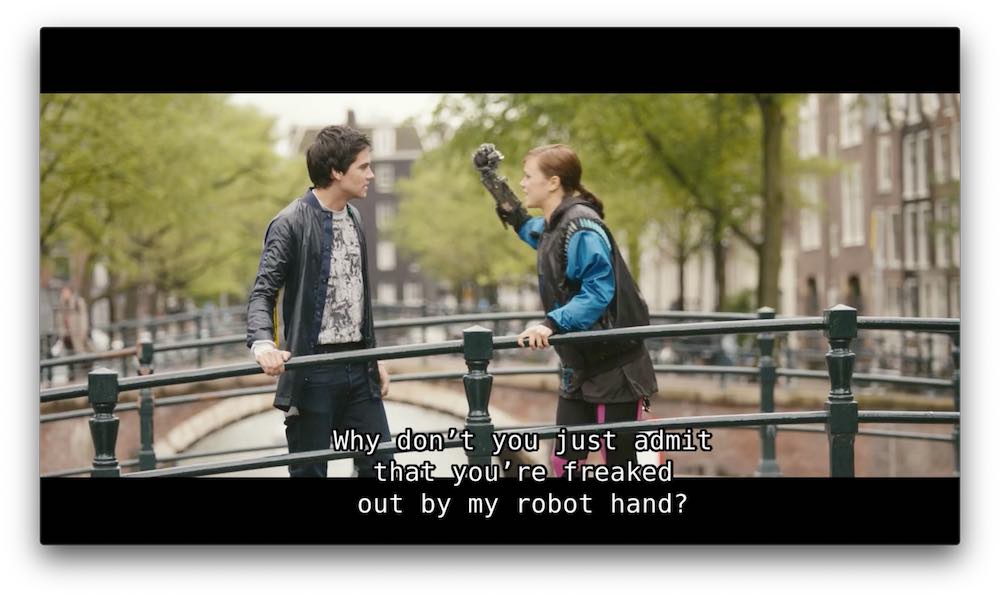
closed_caption
"filters": [
{
"kind": "print_subtitle",
"payload": {
"imprint_style": "closed_caption"
}
}
]

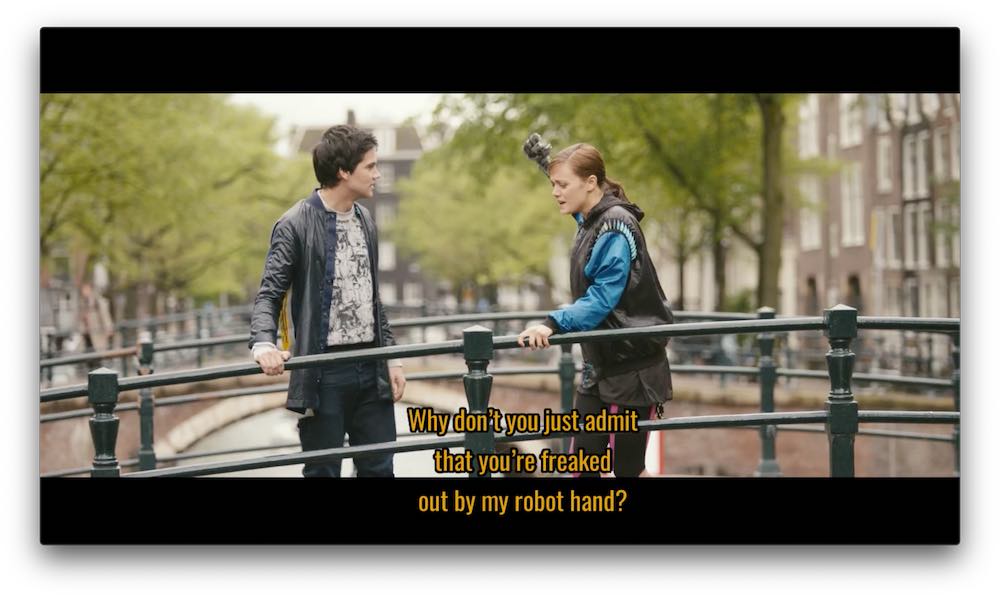
ttml + webkit
Now if we use the same source assets and same engine but change to "imprint_style": "closed_caption" as seen in the JSON code block
For further contol, we can use our TTML render engine. We can use the "ttml_render_engine": "webkit"with "imprint_style": "ttml" as seen with this example and specify some TTML 1.0 style attributes. Not every tts:Style is supported, please test to achieve your exact results. Our example jobs will provide you a starting point.
The style attributes will look familiar if you know CSS, they behave in a similar way and allow for fine-grained control.
"filters": [
{
"kind": "print_subtitle",
"payload": {
"ttml_render_engine": "webkit",
"imprint_style": "ttml",
"attributes": [
{
"name": "tts:textOutline",
"value": "black 4px 0px"
},
{
"name": "tts:color",
"value": "#E69900"
},
{
"name": "tts:fontSize",
"value": "95%"
}
]
}
}
]
We see that we get a result that is similar but has a different graphically print as seen here.

Customization
When using our non-webkit renderer, you can provide SubStation Alpha formatting strings, this document is from www.matroska.org. Refer to Section 5: Style Lines, v4+ Styles section.
Here is an example:
"filters": [
{
"kind": "print_subtitle",
"payload": {
"imprint_style": "subtitle",
"option_string": "force_style='Alignment=2,FontSize=15,PrimaryColour=&H000099E6,OutlineColour=&H00000000,Outline=0.5'"
}
}
]
Colors are specified differently from traditional CSS hex values which are in #RRGGBB format. The format in the snippet are shown in the format &HAABBGGRR where AA is alpha, and BB GG RR are hex values for red, green, and blue.

Custom Font
Using the non-webkit renderer you can add a font like this.
Note: Your font filename MUST match the font-family name of your font, otherwise the default font will be applied instead.
"filters": [
{
"kind": "print_subtitle",
"payload": {
"imprint_style": "subtitle",
"font_files": [
{
"storage_provider": "s3",
"url": "{{font_path}}/{{font_file}}"
}
]
}
}
]

To supply a custom font for the webkit renderer, you must provide the font_files as well as a tts:fontFamily attribute:
"filters": [
{
"kind": "print_subtitle",
"payload": {
"ttml_render_engine": "webkit",
"imprint_style": "ttml",
"font_files": [
{
"storage_provider": "s3",
"url": "{{font_path}}/{{font_file}}"
}
],
"attributes": [
{
"name": "tts:fontFamily",
"value": "Oswald"
},
{
"name": "tts:textOutline",
"value": "black 4px 0px"
},
{
"name": "tts:color",
"value": "#E69900"
},
{
"name": "tts:fontSize",
"value": "95%"
}
]
}
}
]

Examples
Our example will demonstrate all of the examples pictured above: